nicemusic仿网易云音乐PC网页源码,不需要数据库使用网易云音乐API
有了这玩意还要下载什么exe啊?
演示网站:https://lxhcool.cn/nicemusic
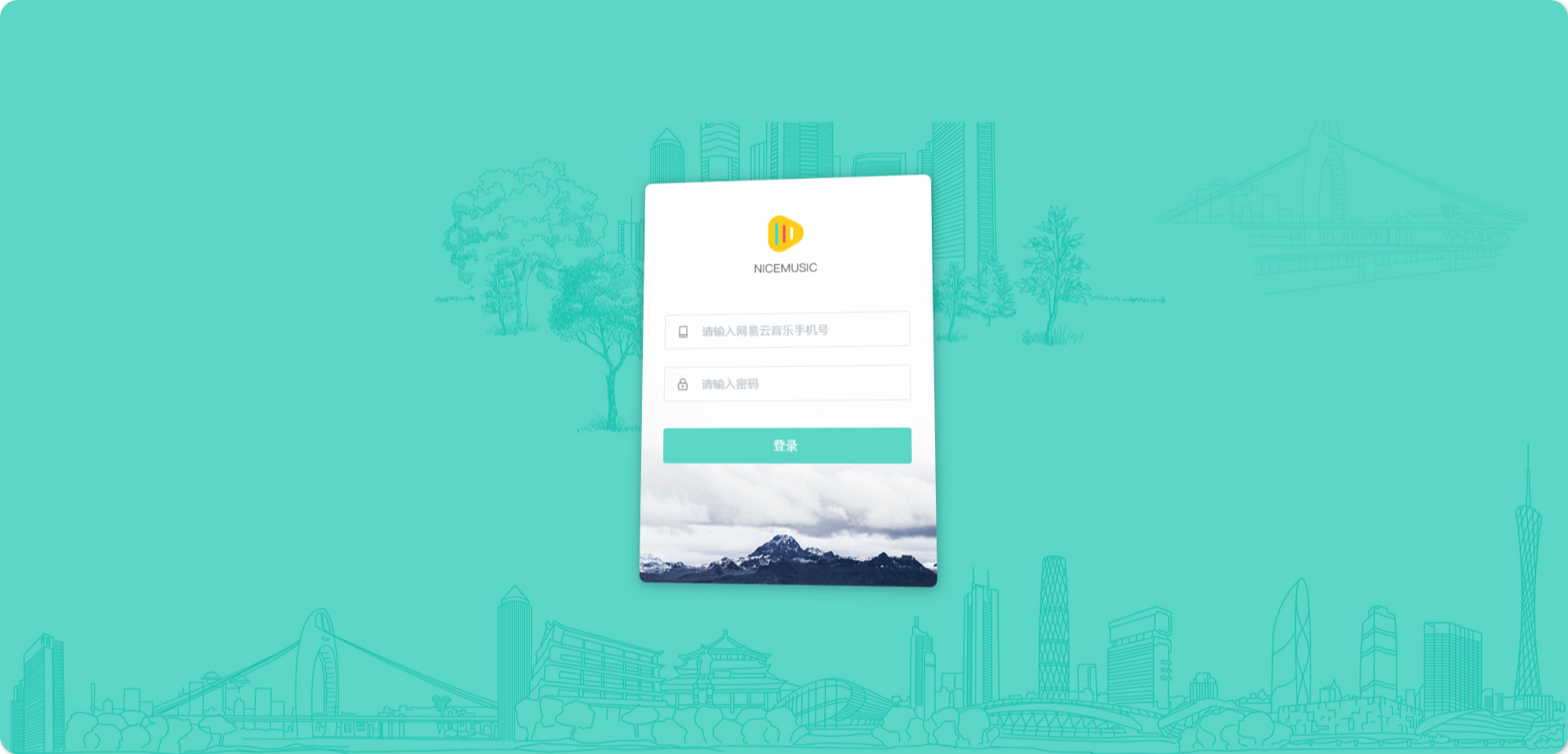
登录

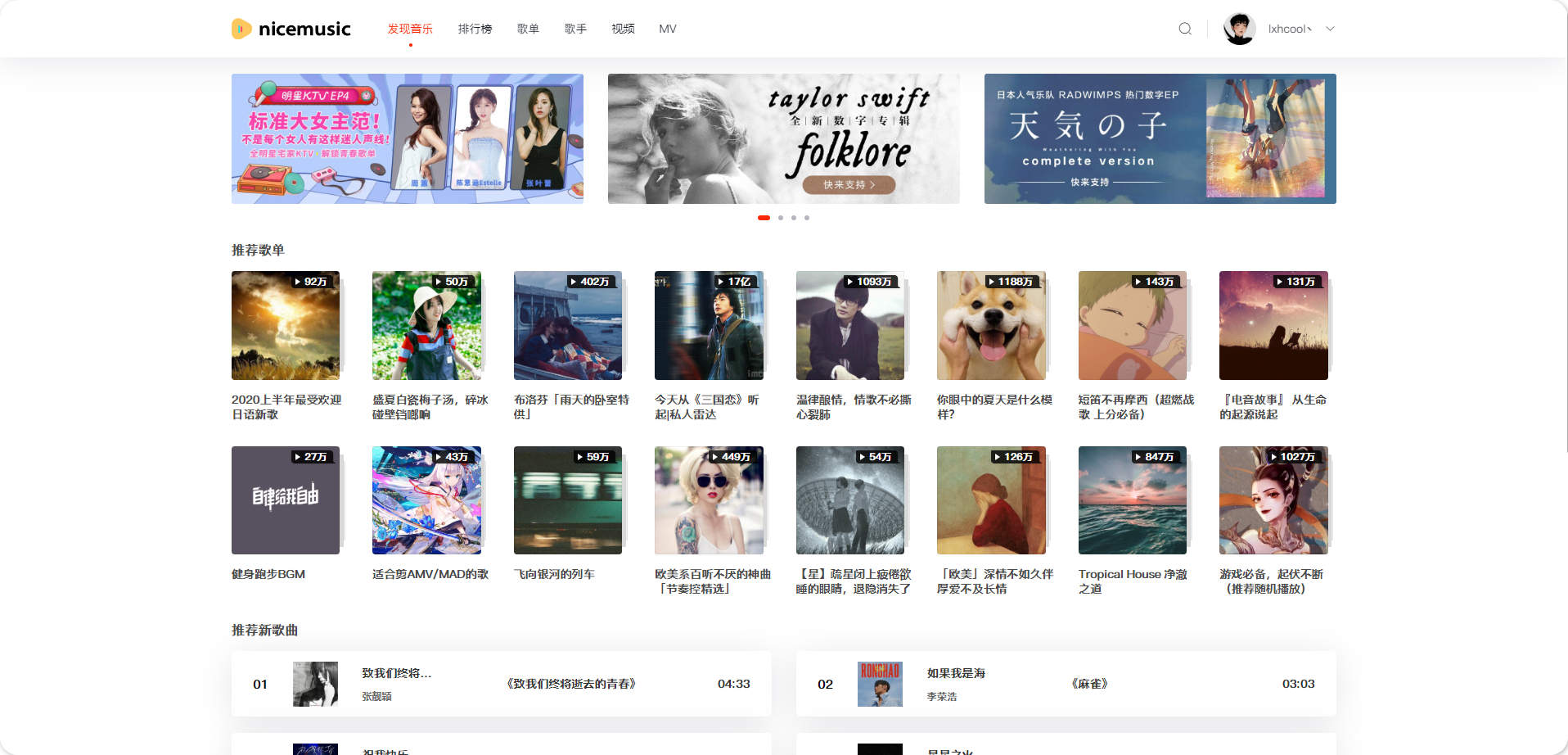
首页

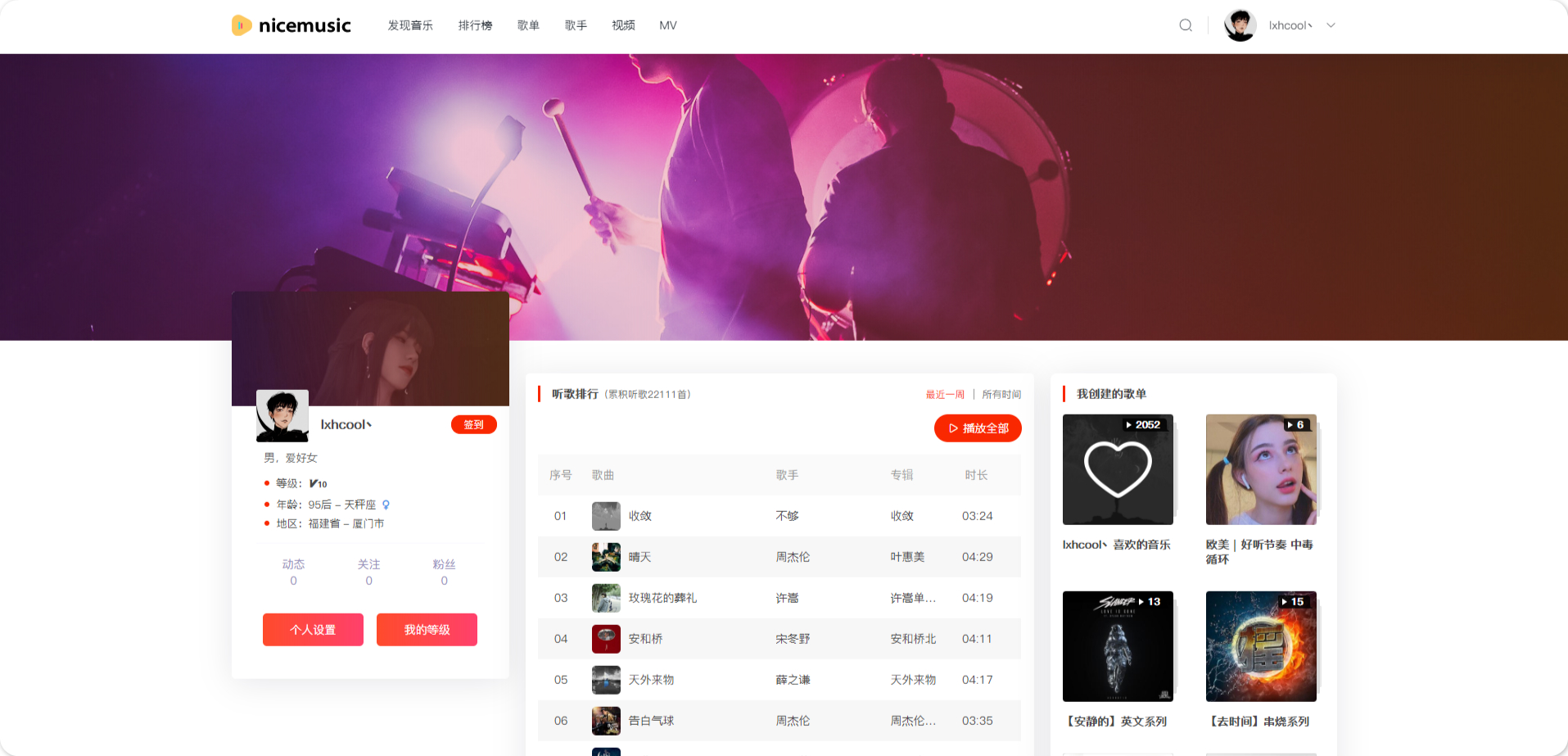
个人中心

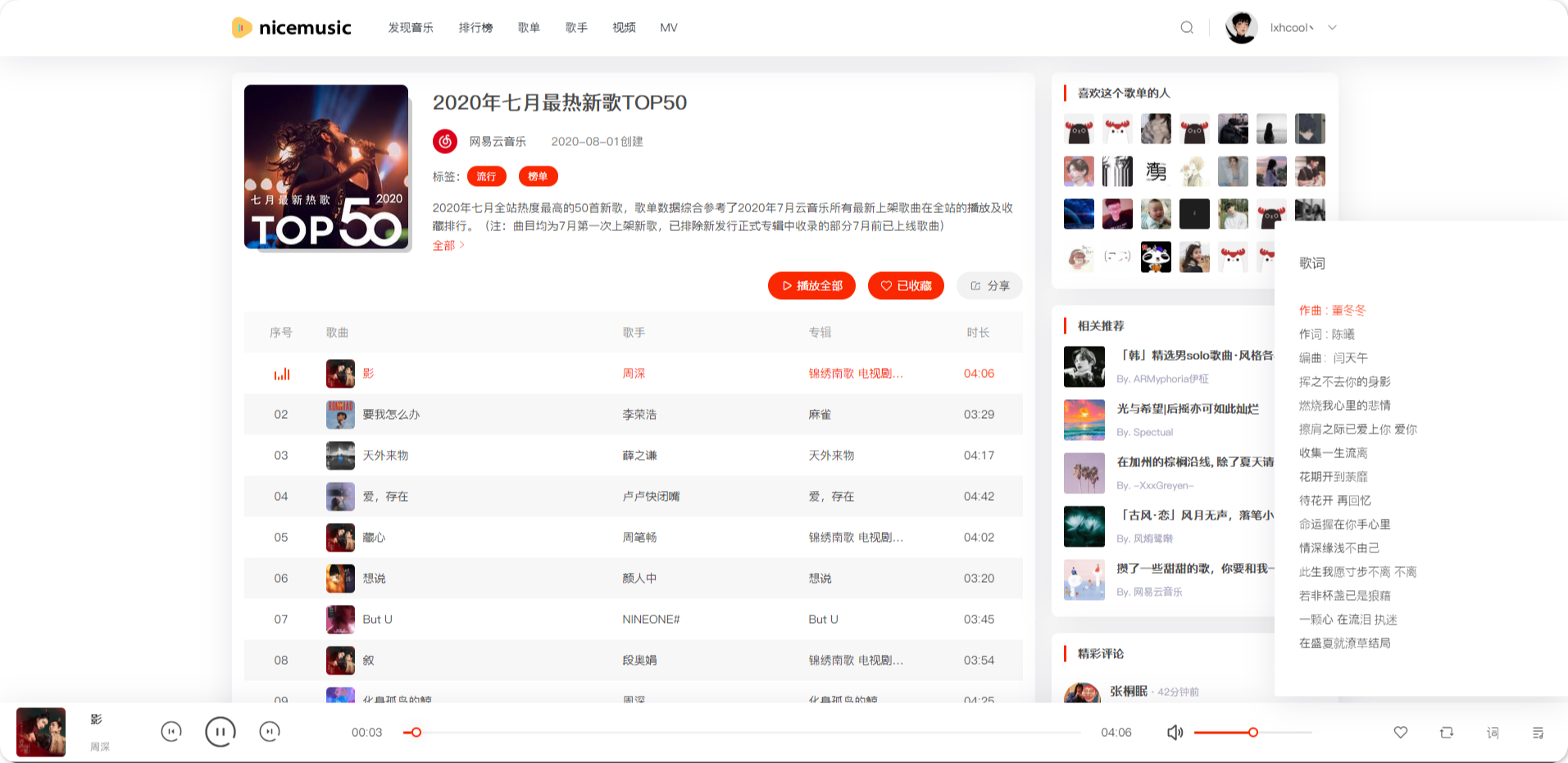
歌单

目录结构
| –dist 生成打包后的文件
| –node_modules 安装的依赖包
| –public 静态资源会被输出到目录dist
| –src
| |–api 与后端交互使用相关方法和配置
| | |–services 对应使用的api方法和数据处理
| | | |–instance.js 封装请求,拦截器等等 (axios,fetch)
| | | |–home.js home相关api
| | |–config.js 配置生产,开发,测试接口配置
| | |–index.js services文件api,统一出口
| | |–resource.js 全局使用的常量
| |–assets 存放静态资源,图片等等
| |–model 处理歌曲视频数据等等
| |–components 公用组件
| |–router vue-router相关配置
| | |–index.js 导出路由配置,路由守卫配置
| | |–routes.js 所有路由
| |–utils 封装的工具函数
| |–views 所有的路由组件
| |–app.vue 顶层路由
| |–main.js 入口文件
安装运行
$ git clone https://github.com/Binaryify/NeteaseCloudMusicApi
$ cd NeteaseCloudMusicApi
$ npm install
$ npm start
$ 成功后访问localhost:3000是否正常,正常下一步
$ git clone git@gitee.com:lxhcool/desktop-nicemusic.git
$ cd desktop-nicemusic
$ npm install
$ npm run serve
打包上线
$ https://github.com/Binaryify/NeteaseCloudMusicApi 构建后端服务(这个需要自行解决,不知道的建议找后端的朋友帮忙)
$ 构建成功后打开是这样的界面就代表ok了(https://nicemusic-api.lxhcool.cn/)
$ 构建后会有接口地址,在项目src/api/config.js中将production下面的接口地址修改成自己的api地址
$ cd desktop-nicemusic
$ npm install
$ npm run build
$ 生成dist文件夹,将里面的内容上传到自己的服务器就可以了
项目源码网址:https://gitee.com/lxhcool/desktop-nicemusic
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。请下载测试后24小时内删除,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。联系QQ: 97174707 微信号: gulepin